GraphQL: Syntax Highlighting vs. CodeMetrics
GraphQL: Syntax Highlighting
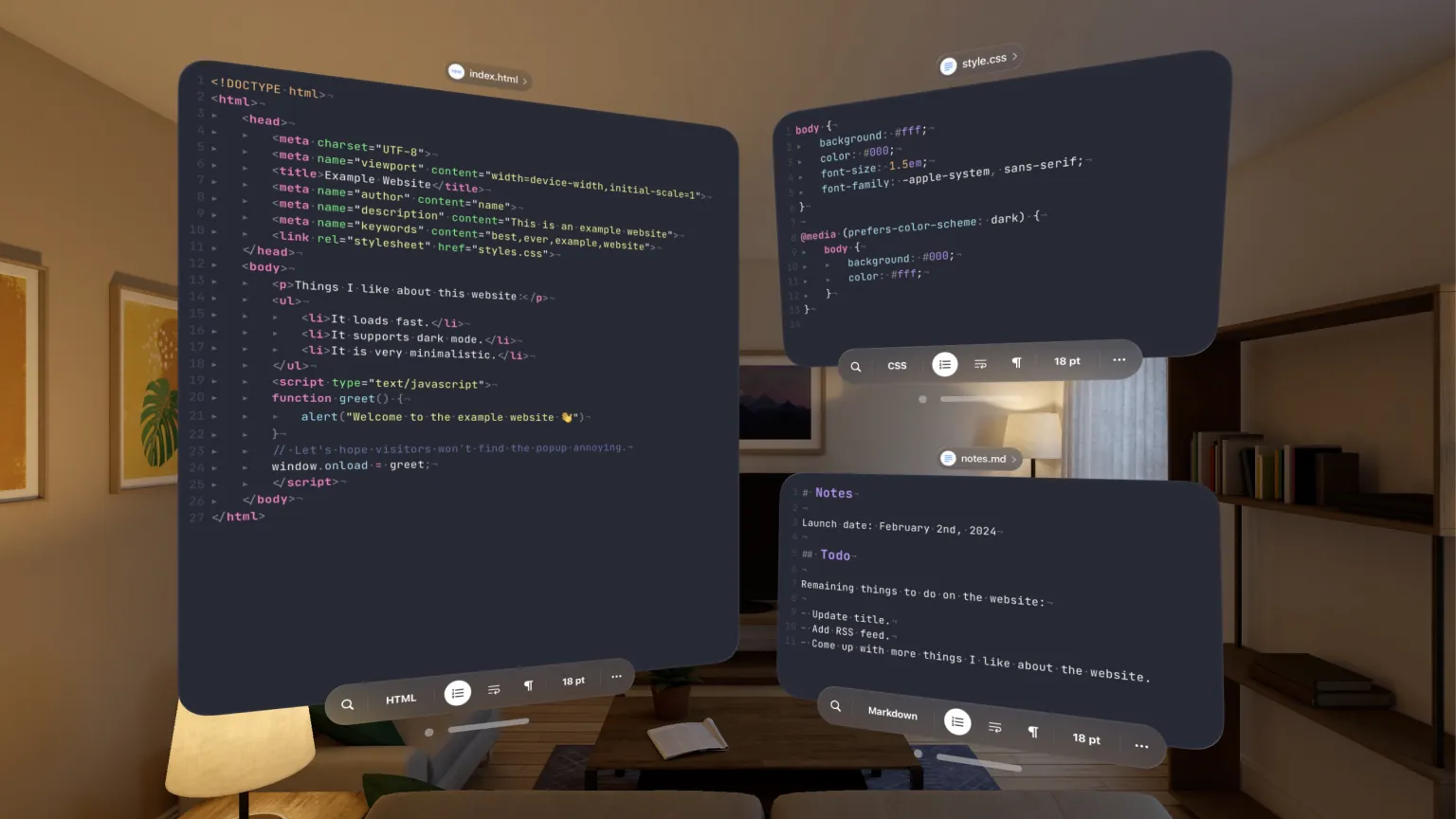
Syntax highlighting for .gql, .graphql and .graphqls files. It also works with inline GraphQL in JavaScript, TypeScript, jsx, tsx, Vue, Svelte, PHP, ReasonML, Python, Markdown, Scala and Ruby.
CodeMetrics
CodeMetrics shows you the cognitive complexity of your JavaScript and TypeScript code. If the complexity is too high, you know you need to refactor or simplify.

Reviews
Reviews
Reviewed on 3/13/2024
I love this extension and use it on a daily basis. I honestly feel kind of lost without it.
| Item | Votes | Upvote |
|---|---|---|
| No pros yet, would you like to add one? | ||
| Item | Votes | Upvote |
|---|---|---|
| No cons yet, would you like to add one? | ||
| Item | Votes | Upvote |
|---|---|---|
| No pros yet, would you like to add one? | ||
| Item | Votes | Upvote |
|---|---|---|
| No cons yet, would you like to add one? | ||
Frequently Asked Questions
CodeMetrics and GraphQL: Syntax Highlighting serve different purposes for JavaScript developers. CodeMetrics is designed to show the cognitive complexity of your JavaScript and TypeScript code, helping you identify when you need to refactor or simplify. This can be particularly useful for maintaining clean and manageable code. On the other hand, GraphQL: Syntax Highlighting provides syntax highlighting for .gql, .graphql, and .graphqls files, as well as inline GraphQL in various file types including JavaScript and TypeScript. This is essential for developers working with GraphQL to ensure their code is readable and correctly formatted. Therefore, the better choice depends on whether you need to manage code complexity or work with GraphQL queries.
CodeMetrics is more beneficial for improving code quality as it shows you the cognitive complexity of your JavaScript and TypeScript code. By providing insights into code complexity, it helps developers identify areas that need refactoring or simplification, ultimately leading to more maintainable and cleaner codebases. GraphQL: Syntax Highlighting, while useful for ensuring proper syntax and readability of GraphQL queries, does not directly contribute to improving the overall quality of your JavaScript code.
GraphQL: Syntax Highlighting is an extension for Visual Studio Code that provides syntax highlighting for .gql, .graphql, and .graphqls files. It also supports inline GraphQL in various languages including JavaScript, TypeScript, jsx, tsx, Vue, Svelte, PHP, ReasonML, Python, Markdown, Scala, and Ruby.
GraphQL: Syntax Highlighting supports a wide range of languages including JavaScript, TypeScript, jsx, tsx, Vue, Svelte, PHP, ReasonML, Python, Markdown, Scala, and Ruby.
The main feature of GraphQL: Syntax Highlighting is its ability to provide syntax highlighting for .gql, .graphql, and .graphqls files. Additionally, it supports inline GraphQL in multiple programming languages, enhancing readability and debugging.
CodeMetrics is an extension for Visual Studio Code that measures the cognitive complexity of your JavaScript and TypeScript code. It helps developers identify complex code that may need refactoring or simplifying.
Currently, there are no user-generated pros and cons for CodeMetrics.
Yes, many developers find CodeMetrics very useful. For instance, one user mentioned that they love the extension and use it daily, feeling kind of lost without it.